728x90

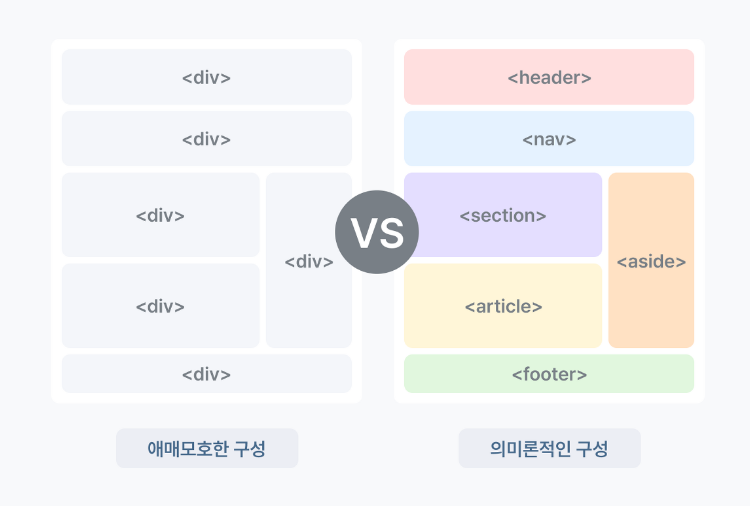
시맨틱 마크업
의미를 잘 전달하도록 HTML 태그로 문서를 작성하는 것
- 검색엔진 최적화에 유리
- 웹 접근성 측면에서 사용자로 하여금 의미 파악 용이
- 단순 div 태그들로 가득한 코드보다 가독성 좋음
- 유지보수 편리
- 💡 css 스타일을 명시하는 태그를 사용하지 않는 것도 시맨틱 마크업의 한 종류 <b>,<i>,<u>,<s> 등
종류
- <header> <footer> : 헤더, 푸터에 사용
- <main> <section> : 메인 콘텐츠에 사용
- <article> : 독립적인 컨텐츠에 사용
- <h1> : 최상위 제목으로 사용
- <ul> <li> : 순서가 없는 목록으로 사용
- <nav> : 내비게이션으로 사용
- <strong> <em> <ins> <del> : 정보를 전달하기 위한 서식 요소들
728x90
'FE > CSS' 카테고리의 다른 글
| [CSS] 프로젝트 몰랐던 속성 정리 (0) | 2024.05.27 |
|---|---|
| [CSS] Display 속성 (0) | 2023.08.02 |
| [CSS] Flex (0) | 2023.07.19 |
| [CSS] SCSS (0) | 2023.07.18 |
